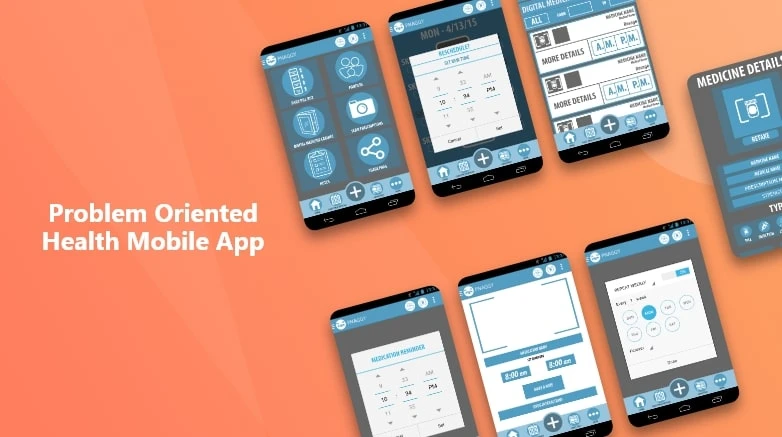
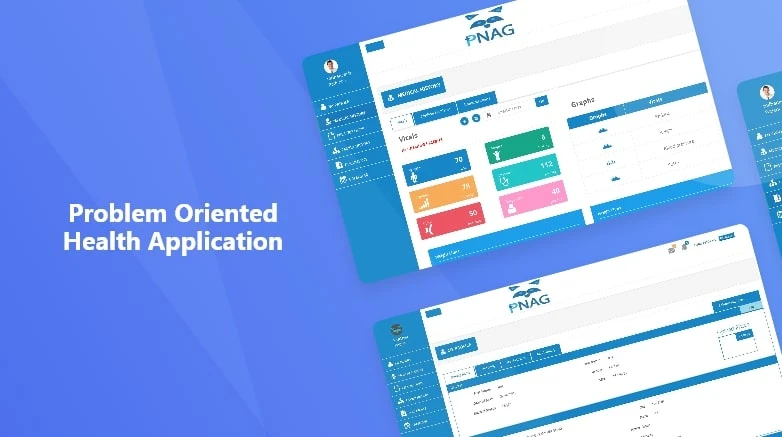
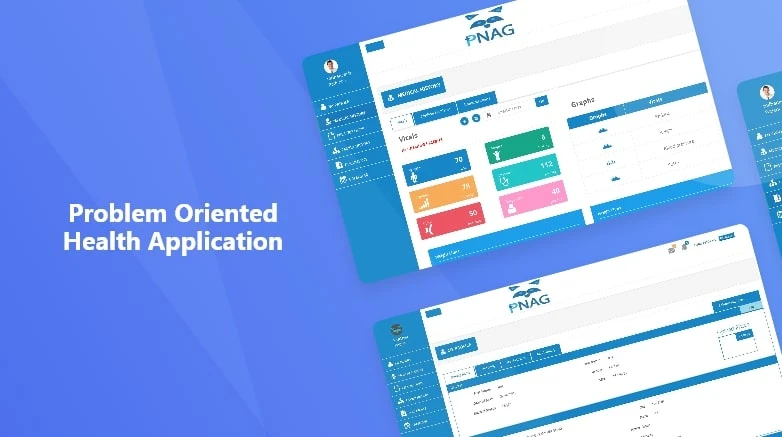
Problem Oriented Health Application
Our PNAG application works on the principle of ASP.NET MVC (Model View Controller) framework which we consider best in terms of running web applications. As we believe the ASP.NET MVC framework is a lightweight, highly testable presentation framework that is integrated with existing ASP.NET features, such as master pages and membership-based authentication.
- Category : Healthcare

It is fact that MVC is a standard design pattern that many developers are familiar with globally. Keeping with the framework our components our built across the following:
- Model objects are the parts of the application that implement the logic for the application's data domain. Our model objects would retrieve information from the PNAG SQL database, operate on it, and then write updated information back in a SQL Server database.
- We have built views components that display the PNAG application's user interface (UI). Typically, this UI is created from the model data.
- Our controller components handle user interactions, work with the model, and ultimately select a view to render that displays UI. Our controller handles and responds to user input and interaction such as handling query-string values, and passes these values to the model, which in turn might use these values to query the database.
Our application has been built by separating our different aspects of the application such as input logic, business logic, and UI logic, while providing a loose coupling between these elements, thereby ensuring we bring in aspects where each kind of logic should be located in the application and help manage complexity in the course of building the PNAG application.
It makes it easier to manage complexity by dividing an application into the model, the view, and the controller. Through the use of the Front Controller pattern, we process web application requests, which enable us to design an application that supports a rich routing infrastructure. Our technology provides better support for test-driven development (TDD). Our architecture works well to support large teams of developers and Web designers who need a high degree of control over the application behavior.
We ensure separation of application tasks (input logic, business logic, and UI logic), testability, and test-driven development (TDD). All core contracts in the MVC framework are interface-based and can be tested by using mock objects, which are simulated objects that imitate the behavior of actual objects in the application. You can unit-test the application without having to run the controllers in an ASP.NET process, which makes unit testing fast and flexible. You can use any unit-testing framework that is compatible with the .NET Framework.
Empowering Applications with ASP.NET MVC Framework
-
Extensible ASP.NET MVC
-
Optimized URLs with ASP.NET Routing
-
Seamless Integration of ASP.NET Markup
-
Maximizing Framework Features Integration
Through the use of ASP.NET MVC framework components, we have brought in an extensible and pluggable framework, so that the design can be easily enhanced, upgraded, or customized. We can plug in with a view engine, URL routing policy, action-method parameter serialization, and other components. Our framework supports the use of Dependency Injection (DI) and Inversion of Control (IOC) container models, thereby enabling us to inject objects into a class, instead of relying on the class to create the object itself, and specify if an object requires another object, the first objects should get the second object from an outside source such as a configuration file. This makes testing easier.
Through extensive support for ASP.NET routing, which is a powerful URL-mapping component helps us build applications that have comprehensible and searchable URLs. URLs do not have to include file-name extensions and are designed to support URL naming patterns that work well for search engine optimization (SEO) and representational state transfer (REST) addressing.
We can support using the markup in existing ASP.NET page (.aspx files), user control (.ascx files), and master page (.master files) markup files as view templates. We can use existing ASP.NET features with the ASP.NET MVC framework, such as nested master pages, in-line expressions (<%= %>), declarative server controls, templates, data-binding, localization, and so on.
Through our framework, we have the potential to harness features such as forms authentication and Windows authentication, URL authorization, membership and roles, output and data caching, session and profile state management, health monitoring, the configuration system, and the provider architecture.

Features
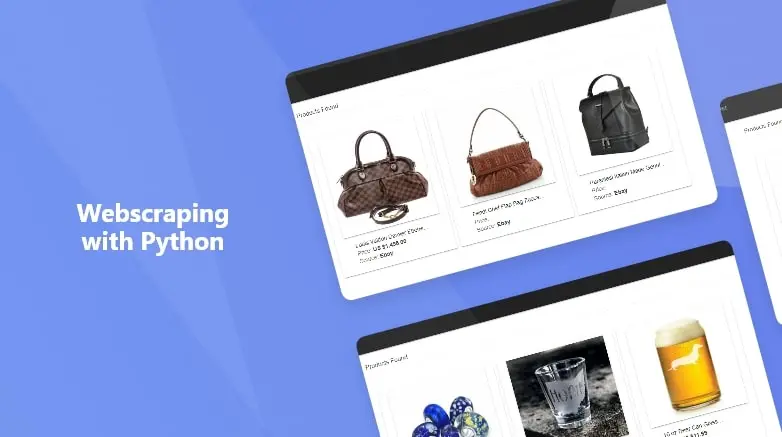
- Product data extraction
- Can be used for brand monitoring
- Sentiment analysis of products
- Product reviews analysis
- Analysis of pricing trends

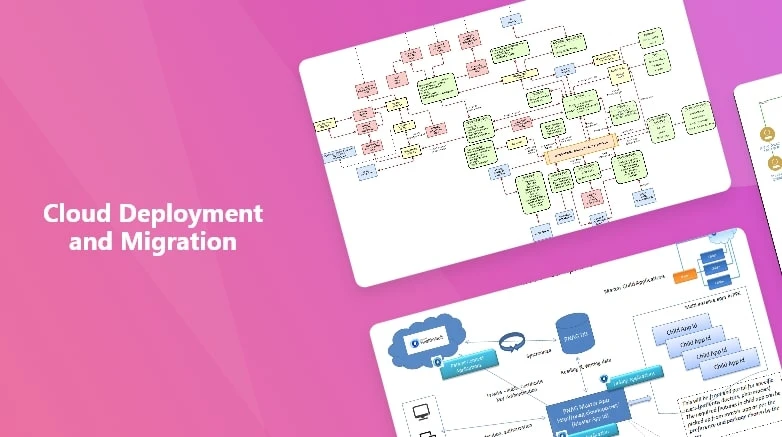
Overview of Azure Cloud Deployment
Your multi-tier .NET PNAG application with an ASP.NET MVC front-end is designed for deployment in an Azure cloud environment. Leveraging Azure Cloud Services, the application takes advantage of features such as provisioning, load balancing, health monitoring, and a 99.95% monthly SLA.
Application Availability and Security
The application is configured to ensure continuous availability during crashes and failures, redirecting traffic seamlessly. Automatic OS updates maintain security without downtime, and a health metrics dashboard provides real-time insights, supported by alerts for potential service degradation.
Modern Application Deployment
The environment is robust and built to deploy on a variety of modern applications for Android, iOS, and Windows. It can automatically scale up and down to meet varying needs, managing user accounts, providing synchronization, and offering single sign-on across Azure, Office 365, and popular software-as-a-service applications.
Azure Cloud Services for Scalability and Fault Resistance
Leveraging the Microsoft Azure platform, the application is designed for large, scalable web applications with efficient development, test, and operations management. Azure Cloud Services ensure high scalability and fault resistance.
Dynamic Instance Management with Azure Websites
Azure’s websites compute model allows dynamic addition or removal of instances, supported by Azure Websites for load balancing requests. This dynamic scalability ensures optimal performance.
Data Storage and Management in Azure
Our Challenges / Solutions
We have prepared Wireframes and Front end design using Adobe XD, Photoshop in coming up with the initial design and mockup and followed by further design revisions
- Design graphic user interface elements, like menus and tabs
- Illustrate design ideas using storyboards, process flows
- Built page elements such custom graphics and illustrations
- Developed UI mockups and prototypes that clearly illustrate how sites function and look like
- Layout adjustments based on user feedback
Our Development Team came up with the technical architecture followed by data flow design, process flow design, flow charts, and technical documentation
We used PHP Tech Stack with Application Programming Interfaces (APIs) which let “Plug in” to other Useful Features. Through our highly skilled and certified developers, we developed custom solutions and technical services on a wide range of requirements and thereby exceeding the client’s expectations. This has all been achieved through our efficient coding best practices, development processes, implementation guidelines, technical maturity & end to end delivery.
We performed a comprehensive test strategy since technology stack undergo constant changes due to upgrades in web and mobile technologies. Our testing included exhaustive functional and non-functional testing, manual and automation testing besides performance and security testing. Our automated Application Testing and Performance Analysis ensured testing the applications on multiple devices and form factors and make the testing process quick, efficient, reliable, repeatable and reusable.
Our comprehensive application testing coverage included the following:
- Functional testing including UI testing for native, hybrid and web applications
- Cross Browser Testing across various browser platforms
- Cross platform testing: iOS, Android, Windows, BlackBerry and HTML5
- Non-functional testing: Performance, stability, security and compliance
- Usability and compatibility testing
Recent Portfolio

Akra Health Portal
SAAS

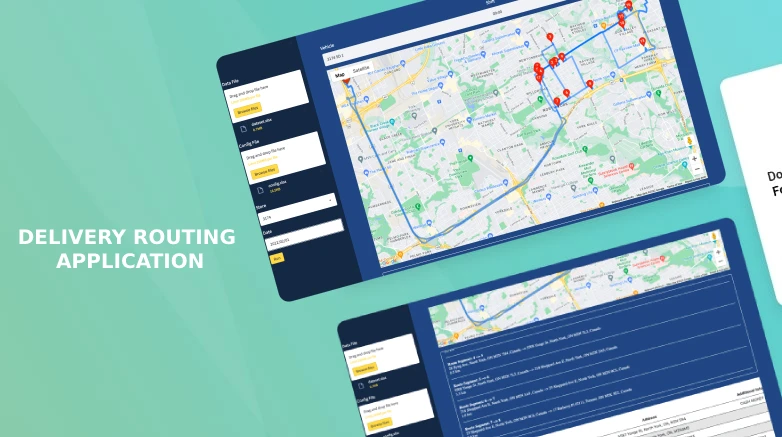
Delivery Routing Application
Data Science

Visual Forecasting
SAAS

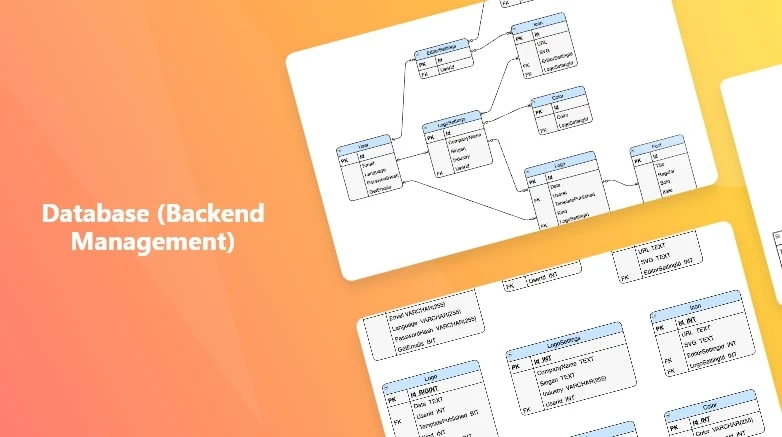
Database (Backend Management)
Healthcare

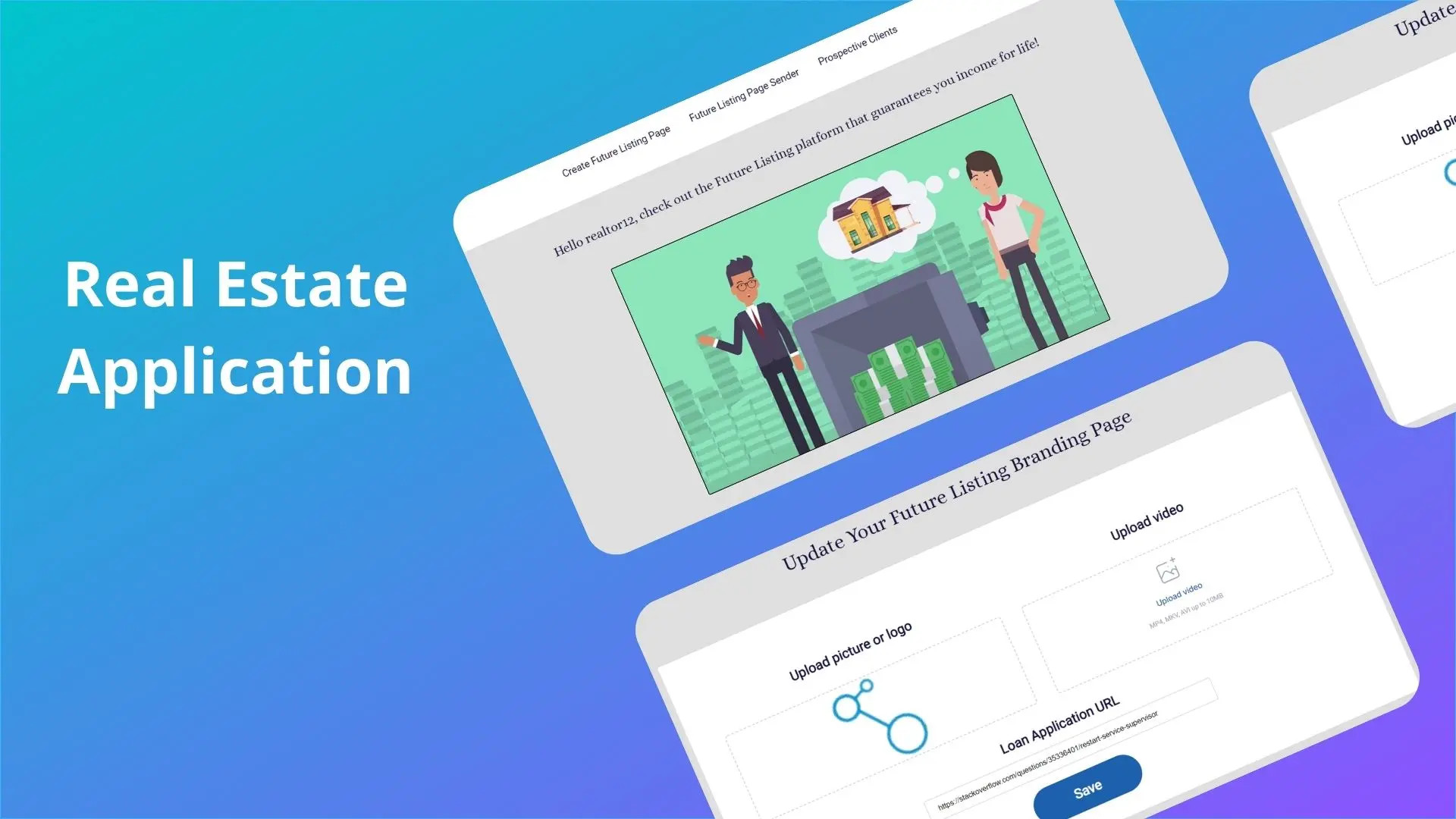
Problem Oriented Health Application
Healthcare

Farlanes Online Classroom Mobile Application
Healthcare

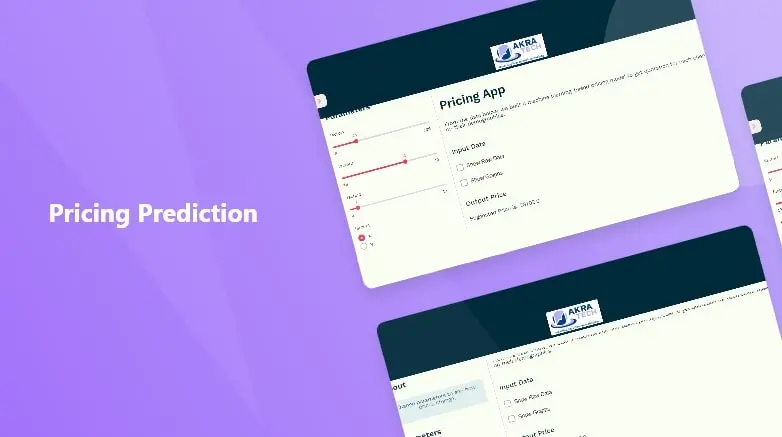
Pricing Prediction
SAAS

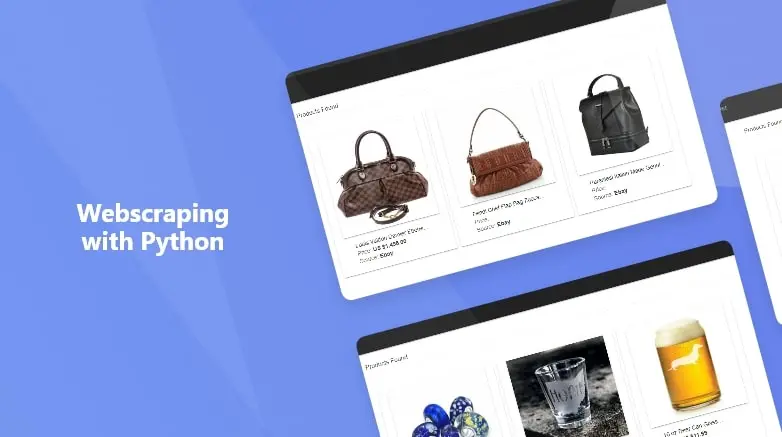
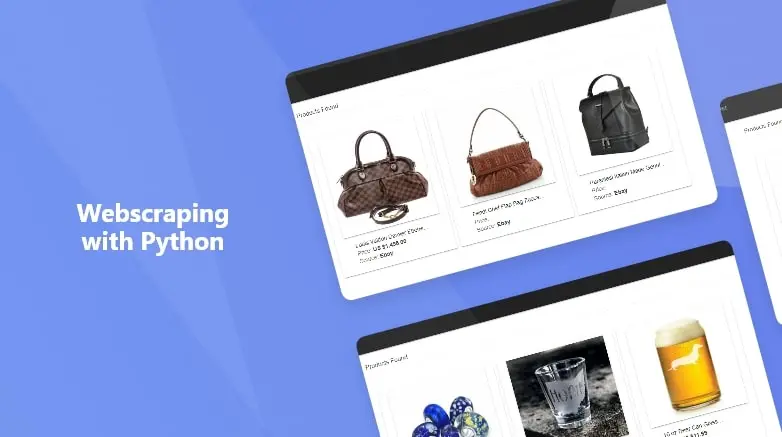
Web Scraping with Python
Data Scraping

Course Management
Data Scraping

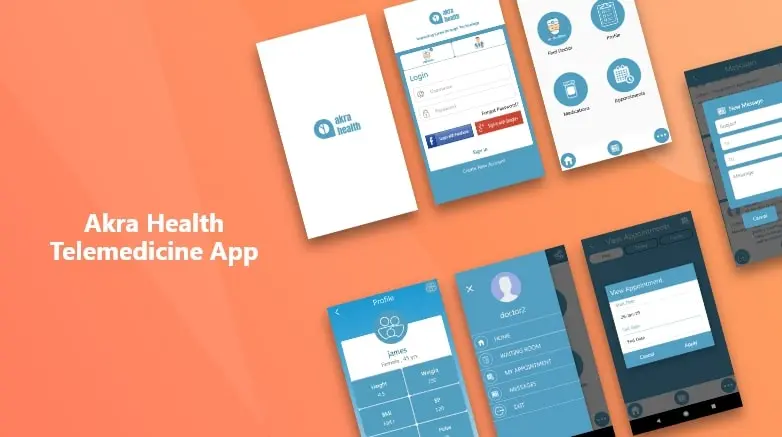
Akra Health Tele Medicine App
Healthcare

Transcribe Flow
Healthcare

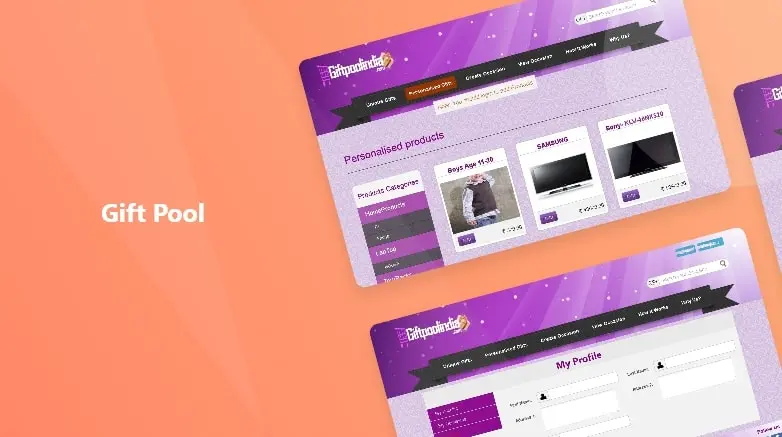
Gift Pool
E-commerce

In House Hospital Management System
Healthcare

Data Visualisation & Analytics
Data Visualization

EMR Client Application
Data Visualization

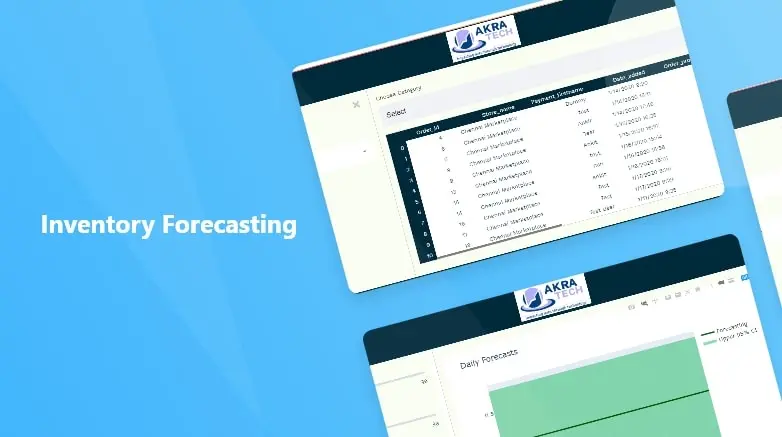
Inventory Forecasting
Data Science

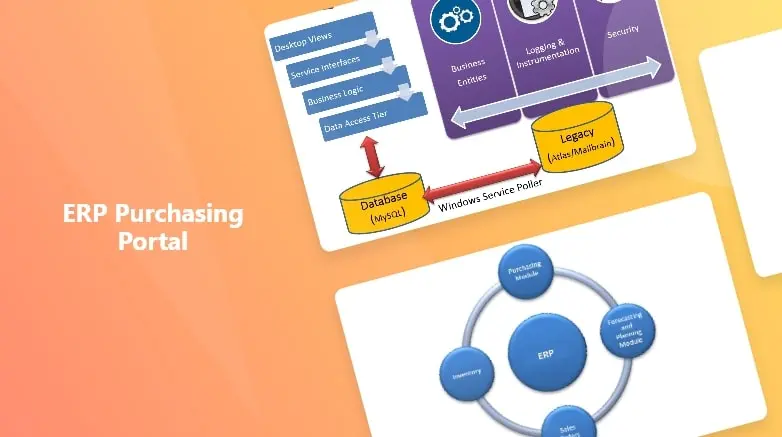
ERP Purchasing Portal
Data Science

API Development
Data Science

Zoho Integration
Data Science

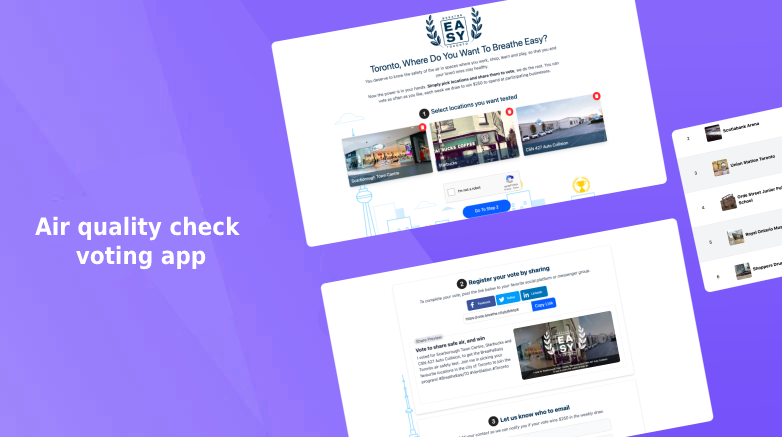
Air Quality Check Voting App
Healthcare

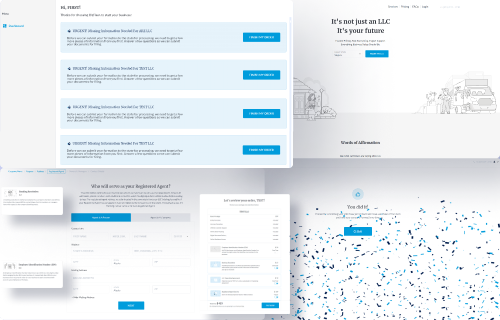
Company Formation Portal
E-commerce

Story Write for Kids
SAAS

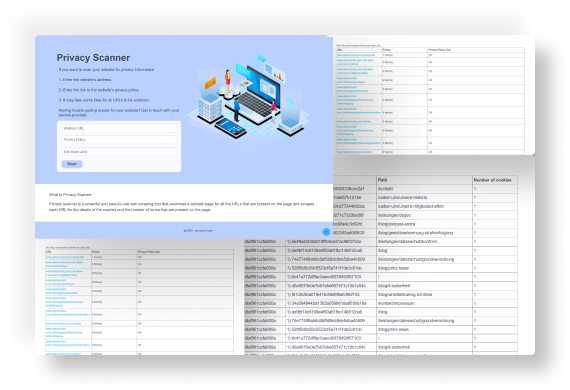
Web Privacy Scanner
SAAS

Company Formation Portal
Legal service application

Delivery Routing Application
Data Science

Visual Forecasting
SAAS

Web Scraping with Python
Data Scraping

Inventory Forecasting
Data Science

Web Scraping with Python
Data Scraping

Data Visualisation & Analytics
Data Visualization

Gift Pool
E-commerce

Company Formation Portal
E-commerce

Company Formation Portal
Legal service application

Database (Backend Management)
Healthcare

Problem Oriented Health Application
Healthcare

Akra Health Tele Medicine App
Healthcare

In House Hospital Management System
Healthcare

Air Quality Check Voting App
Healthcare

Story Write for Kids
SAAS

Company Formation Portal
Legal service application

TIM PRINZ
- CEO, FOUNDER | Datenschutz Prinz GmbHGreat delivery by Manish. He completed the task as expected. I will definitely be in touch with him again when I need more work done!

Ricardo Vidal
- Ricardo Vidal | PhDHead of ProductI’m delighted to recommend Akratech for their exceptional web development services. They have helped us build our internal web app and customer-facing websites. (more…)

KEVIN GRAY
- Penny Miller, AustraliaVery talented. His project management skills and planning have been very useful. We will continue to work with him. Must hire for project management.

DANNY GLENNON
- CEO -Ptbizfit
PAUL D
- CEO -Fleuronguide
ERIKA MARTINEZ
- CEO - Denver Public School
JOEL
- CEO - ACME Productions
DR HISHAM AL DABAH
- CEO
JOSEPH RICE
- Sabaa.org, USA
Natasha Green
- Founder | WEInterveneI am thrilled to share my experience with Akra Tech, a company that has been instrumental in my EdTech startup, We Intervene, since July 2020. (more…)

Aida Ahmadzadegan-Shapiro
- CEOAKRATECH was able to help my startup to build an MVP very quickly and they helped me to turn that into my first product which looks quite well. (more…)

Walhan Bobe
- Business AdvisorIt was a pleasure using your template. Your template saved us hours of frustration, your template is fabulous. It worked like a champ. Every page was exactly how I wanted.

Mark McManus
- COOMy good friend suggested that I purchase this template. I did and was delighted that I got it. Formatting the products now becomes extremely simple, and convenient.