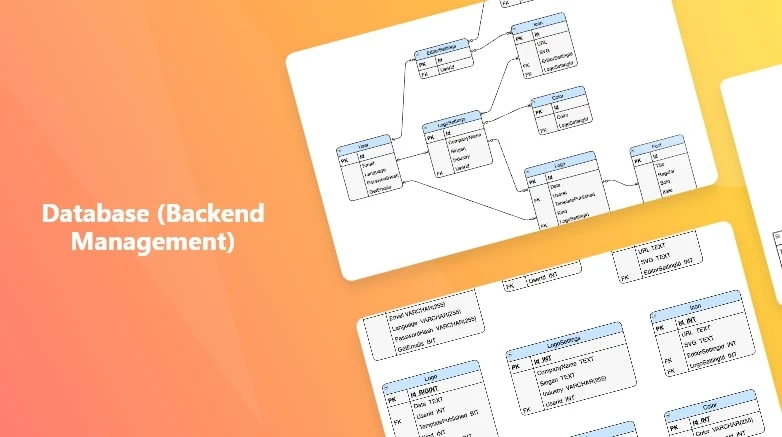
Database Schema
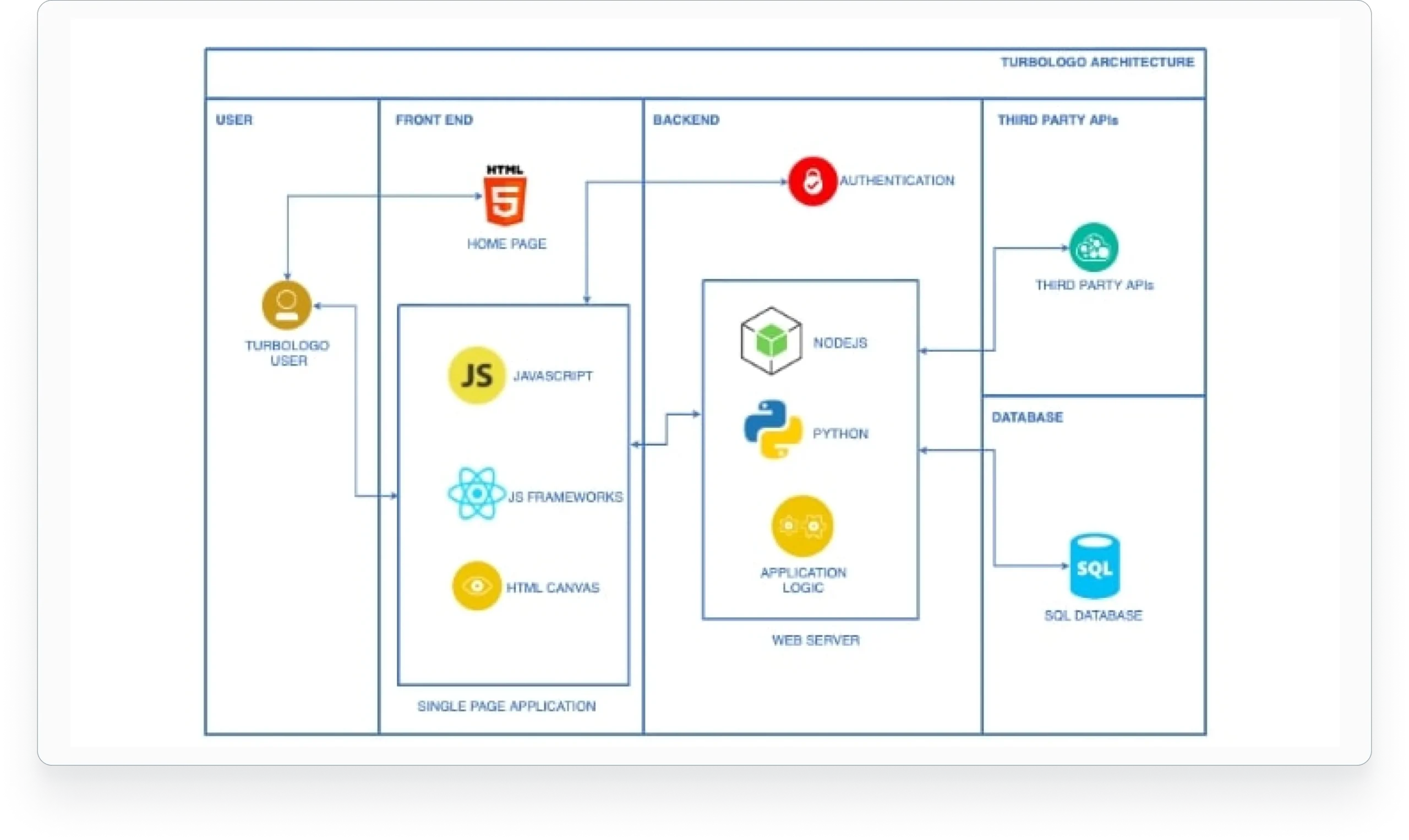
For saving different states of application as well as the user related data, the application will use a relational database like MySql or PostgreSQL. It will have tables for users and their details, logos created and favorited by them, and different states of logos during editing.
Our Core DB Logic
We have built different APIs on the backend to do core business logic. The APIs are divided into different modules as shown below. Each module will have functions for core logic related to the module. We built DB logic for each of these functions as follows:
Our Core DB Logic
- GetSettings: Get account settings
- SaveSettings: Save account settings
- DeleteAccount: Delete account
- GetUserLogos: Get all logos edited or favorited by the user
- DeleteLogo: Delete a logo saved by user
- SaveUserInfo: Save company details (used for logo creation)
- SaveColor: Save brand colors (used for logo creation)
- SaveIcon: Save preferred icons for brand (used for logo creation)
- GenerateLogos: Generate a list of logos based on user saved criteria
- MarkFavorite: Mark a logo as favorite (save it to user’s logos)
- DownloadLogo: Generate files for downloading a logo
- GetCanvas: Get canvas object for a logo (to enable editing of logo)
- SaveCanvas: Save canvas object after user edits logo
- GetRelatedWords: Generate and get a list of words similar to user’s search term
- GetIcons: Get a list of icons based on user’s search keyword
- GetShapes: Get a list of shapes to show in editor or logo creation flow
- GetFonts: Get a list of fonts to show in editor
- GetTemplates: Get a list of templates to show in editor
- GetBackgrounds: Get a list of backgrounds to show in editor

Features
- Forms Management
- Document Management
- Third-Party Integration
- Reports and Growth Charts
- Two-way communication -SMS, email
Please note that more advanced functionality like image optimizing, rescaling, rotating images, etc. can also be added to this class depending on the requirement. These advanced operations are achieved by importing different libraries in python or nodejs that provide this functionality. Note: Some operations of image processing can also be applied on front end via JavaScript in the browser. For example, applying filters on the logo can be achieved in the frontend by adding an image on the canvas object and applying filters on the image.

Please note that more advanced functionality like image optimizing, rescaling, rotating images, etc. can also be added to this class depending on the requirement. These advanced operations are achieved by importing different libraries in python or nodejs that provide this functionality. Note: Some operations of image processing can also be applied on front end via JavaScript in the browser. For example, applying filters on the logo can be achieved in the frontend by adding an image on the canvas object and applying filters on the image.

TIM PRINZ
- CEO, FOUNDER | Datenschutz Prinz GmbHGreat delivery by Manish. He completed the task as expected. I will definitely be in touch with him again when I need more work done!

Ricardo Vidal
- Ricardo Vidal | PhDHead of ProductI’m delighted to recommend Akratech for their exceptional web development services. They have helped us build our internal web app and customer-facing websites. (more…)

KEVIN GRAY
- Penny Miller, AustraliaVery talented. His project management skills and planning have been very useful. We will continue to work with him. Must hire for project management.

DANNY GLENNON
- CEO -Ptbizfit
PAUL D
- CEO -Fleuronguide
ERIKA MARTINEZ
- CEO - Denver Public School
JOEL
- CEO - ACME Productions
DR HISHAM AL DABAH
- CEO
JOSEPH RICE
- Sabaa.org, USA
Natasha Green
- Founder | WEInterveneI am thrilled to share my experience with Akra Tech, a company that has been instrumental in my EdTech startup, We Intervene, since July 2020. (more…)

Aida Ahmadzadegan-Shapiro
- CEOAKRATECH was able to help my startup to build an MVP very quickly and they helped me to turn that into my first product which looks quite well. (more…)

Walhan Bobe
- Business AdvisorIt was a pleasure using your template. Your template saved us hours of frustration, your template is fabulous. It worked like a champ. Every page was exactly how I wanted.

Mark McManus
- COOMy good friend suggested that I purchase this template. I did and was delighted that I got it. Formatting the products now becomes extremely simple, and convenient.
Performance and Security
To achieve high performance in the application, we recommend following best practices in code in both frontend and backend. Some examples of best practices that can be followed are:
- Writing high performance JavaScript code in the front end by using best practices in JavaScript and frameworks like React.
- On the client side, wherever effects and animations are used, make sure to get higher frames per seconds by using various tricks to write performant animations.
- Keep the build size of bundles as small as possible by using various build tools, using lazy loading and by compressing them before getting from the server.
- Using reverse proxy like Nginx to serve static files faster and applying gzip compression on them.
- Writing performant code in the backend to avoid any bottlenecks in performance.
- Using CDNs to serve static files faster based on location of end users.
- Optimizing database performance by writing queries that perform better and adding appropriate indexing on tables.
- Using cache wherever it is appropriate to reduce processing time for repeated calls to the server.
- Applying various other best practices on all levels i.e, Frontend, backend, database, and deployment.
Our Core DB Logic
We have prepared Wireframes and Front end design using Adobe XD, Photoshop in coming up with the initial design and mockup and followed by further design revisions
- Design graphic user interface elements, like menus and tabs
- Illustrate design ideas using storyboards, process flows
- Built page elements such custom graphics and illustrations
- Developed UI mockups and prototypes that clearly illustrate how sites function and look like
- Layout adjustments based on user feedbac
Our Development Team came up with the technical architecture followed by data flow design, process flow design, flow charts, and technical documentation
We used PHP Tech Stack with Application Programming Interfaces (APIs) which let “Plug in” to other Useful Features. Through our highly skilled and certified developers, we developed custom solutions and technical services on a wide range of requirements and thereby exceeding the client’s expectations. This has all been achieved through our efficient coding best practices, development processes, implementation guidelines, technical maturity & end to end delivery.
We performed a comprehensive test strategy since technology stack undergo constant changes due to upgrades in web and mobile technologies. Our testing included exhaustive functional and non-functional testing, manual and automation testing besides performance and security testing. Our automated Application Testing and Performance Analysis ensured testing the applications on multiple devices and form factors and make the testing process quick, efficient, reliable, repeatable and reusable.
Our comprehensive application testing coverage included the following:
- Functional testing including UI testing for native, hybrid and web applications
- Cross Browser Testing across various browser platforms
- Cross platform testing: iOS, Android, Windows, BlackBerry and HTML5
- Non-functional testing: Performance, stability, security and compliance
- Usability and compatibility testing
Recent Portfolio

Akra Health Portal
SAAS

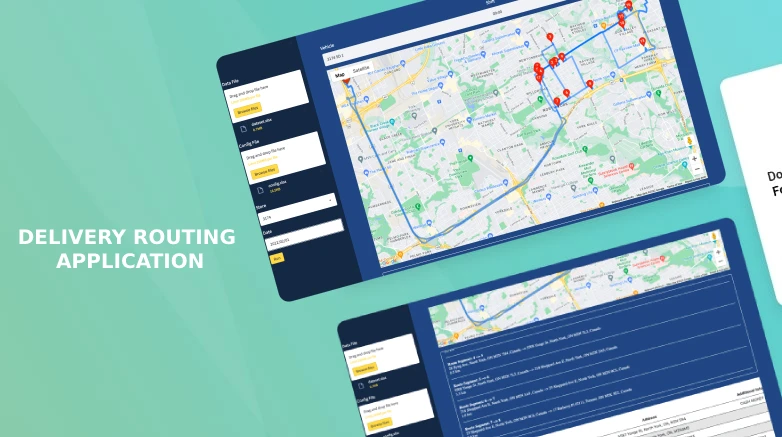
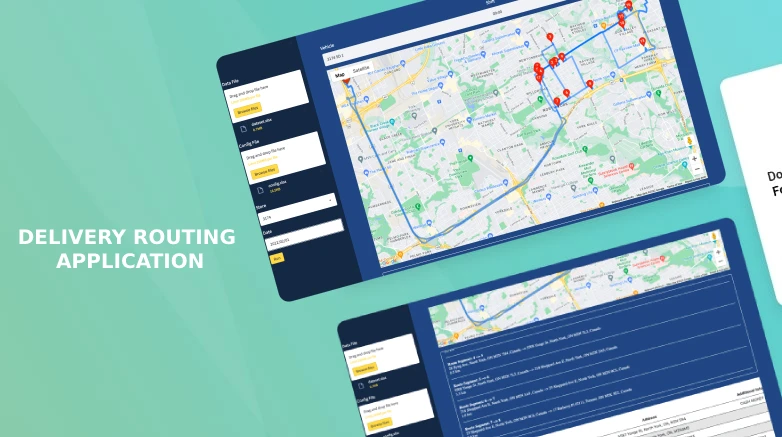
Delivery Routing Application
Data Science

Visual Forecasting
SAAS

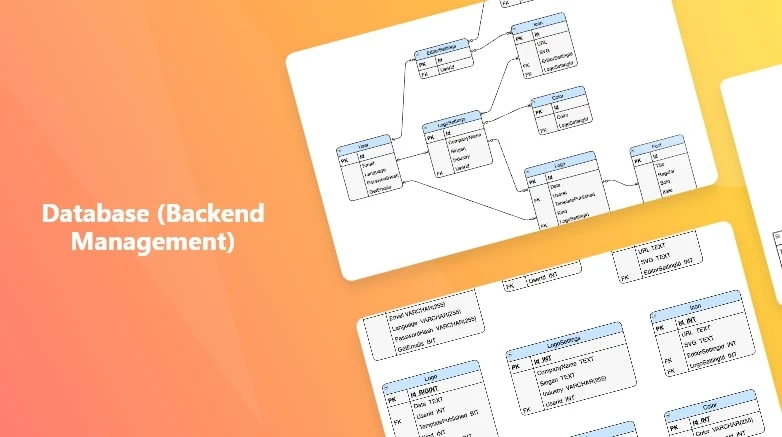
Database (Backend Management)
Healthcare

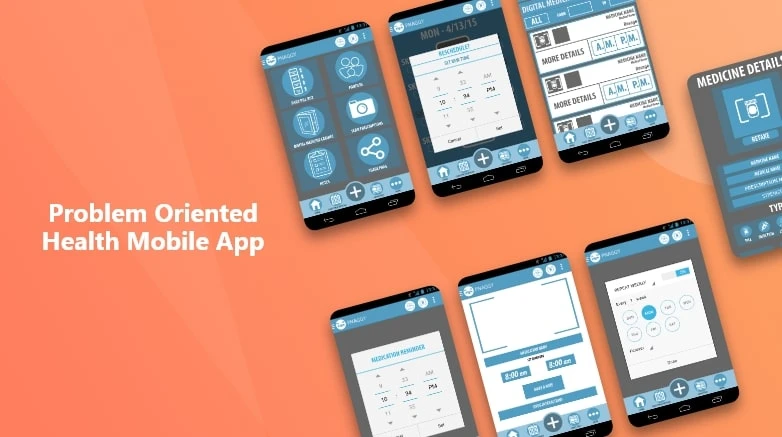
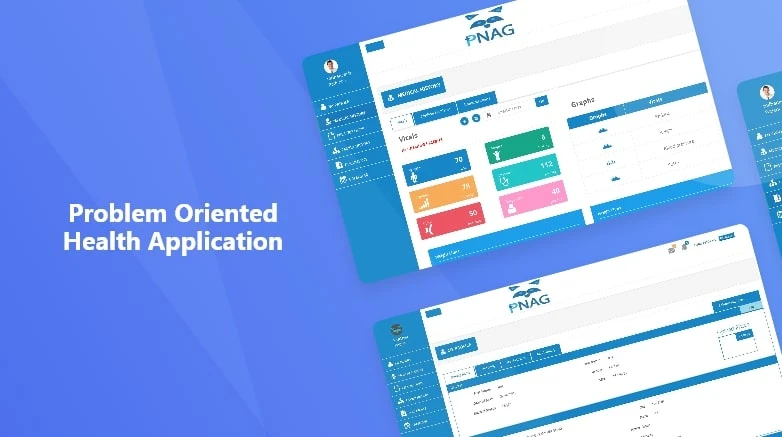
Problem Oriented Health Application
Healthcare

Farlanes Online Classroom Mobile Application
Healthcare

Pricing Prediction
SAAS

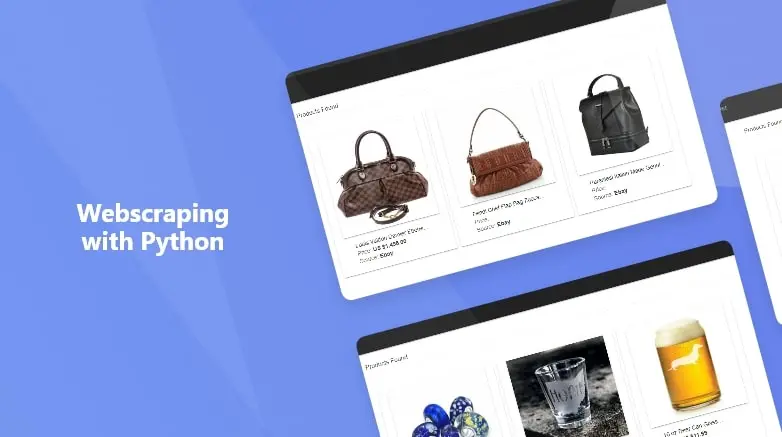
Web Scraping with Python
Data Scraping

Course Management
Data Scraping

Akra Health Tele Medicine App
Healthcare

Transcribe Flow
Healthcare

Gift Pool
E-commerce

In House Hospital Management System
Healthcare

Data Visualisation & Analytics
Data Visualization

EMR Client Application
Data Visualization

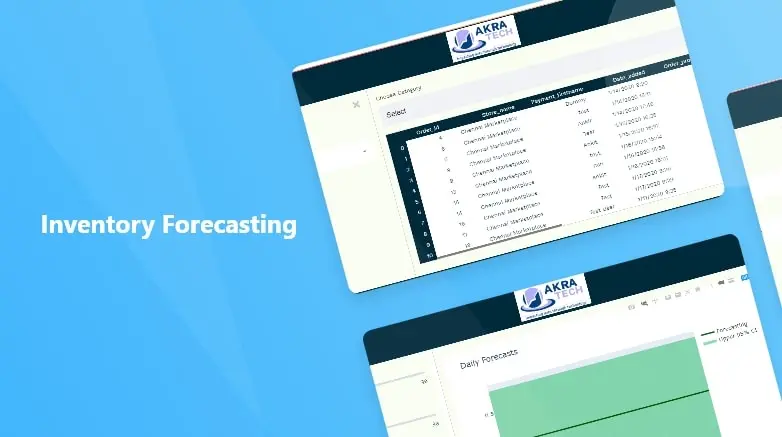
Inventory Forecasting
Data Science

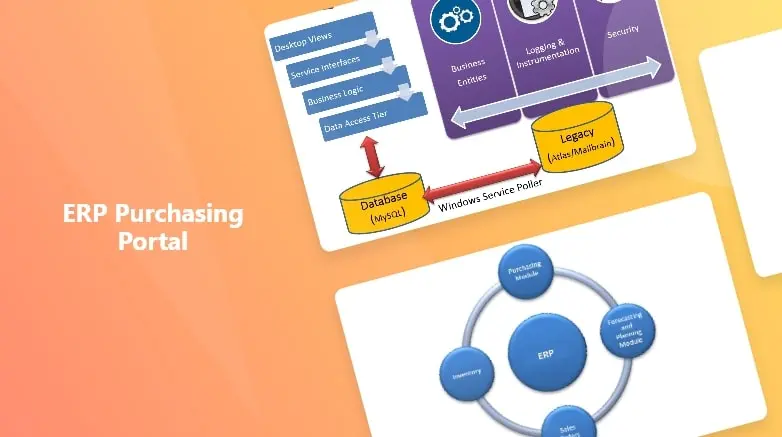
ERP Purchasing Portal
Data Science

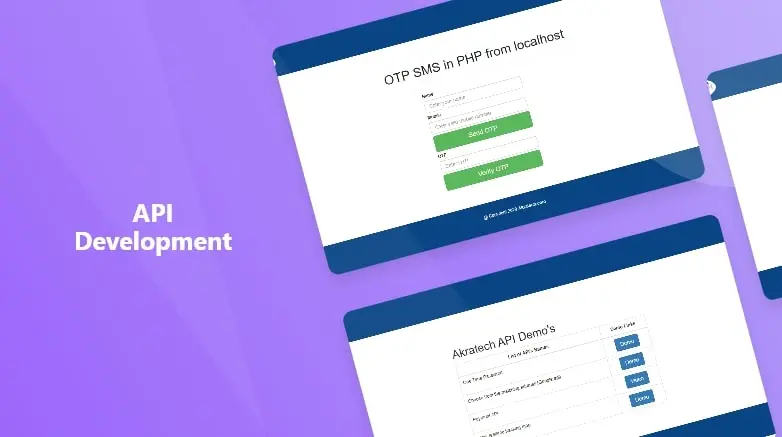
API Development
Data Science

Zoho Integration
Data Science

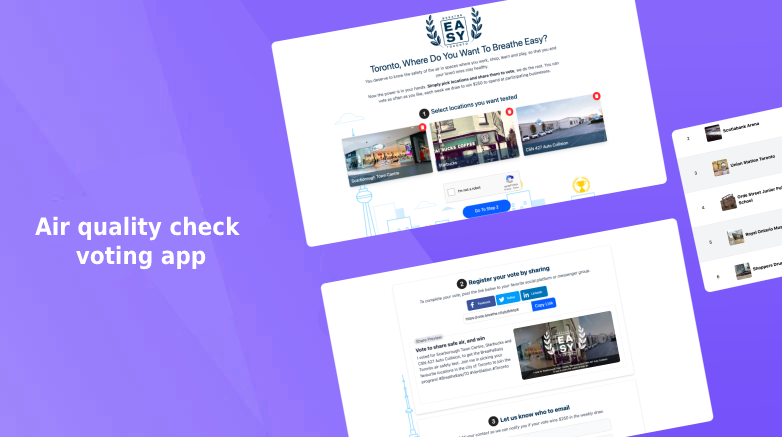
Air Quality Check Voting App
Healthcare

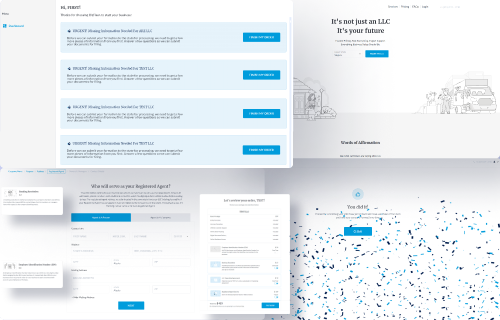
Company Formation Portal
E-commerce

Story Write for Kids
SAAS

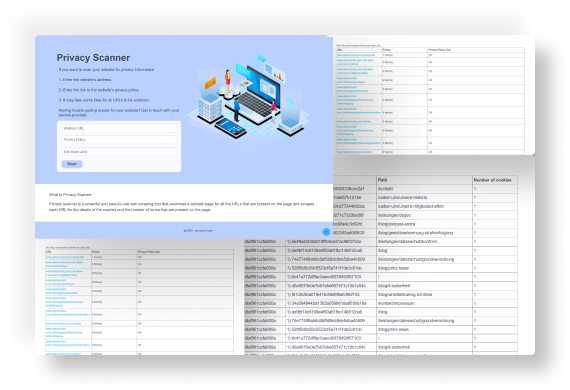
Web Privacy Scanner
SAAS

Company Formation Portal
Legal service application

Delivery Routing Application
Data Science

Visual Forecasting
SAAS

Web Scraping with Python
Data Scraping

Inventory Forecasting
Data Science

Web Scraping with Python
Data Scraping

Data Visualisation & Analytics
Data Visualization

Gift Pool
E-commerce

Company Formation Portal
E-commerce

Company Formation Portal
Legal service application

Database (Backend Management)
Healthcare

Problem Oriented Health Application
Healthcare

Akra Health Tele Medicine App
Healthcare

In House Hospital Management System
Healthcare

Air Quality Check Voting App
Healthcare

Story Write for Kids
SAAS

Company Formation Portal
Legal service application